What is CSS ?
Cascading Style Sheet or CSS as its called is rule-based stylesheet language for formatting of a document written in Markup Language.
Basically CSS is a language used for styling HTML documents. CSS has had many revisions to its standard that the browsers implement and more features and functionality is being added everyday. So how do you use CSS ?
CSS can be applied to HTML documents in Three ways.
How to use CSS ?
The Three Ways CSS can be applied to a HTML document is:
- External CSS
- Internal CSS
- Inline CSS
Let's Explore Them:
1. External CSS
Here You link to a separate CSS file inside the head element of your HTML document.
In this method we select the h1 element use the color property to change the color of the text in the style.css file.
The Color is written in Hexcode which a color standard accepted and implemented by all browsers.
#FFFFFF = #RRGGBB (R = RED, G = Green, B = Blue) Where each Character ranges from 0-9 and A-F
E.g.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Learning CSS</h1>
</body>
</html>
style.css
h1 {
color: #00FF00;
}
The Output:

2. Internal CSS
Here The CSS is written inside the style tag which is inside the head element.
In this method we select the h1 element inside the style tag and use color property to change the color of the text.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #FF0000;
}
</style>
</head>
<body>
<h1>Learning CSS</h1>
</body>
</html>
The Output:

3. Inline CSS
Here The CSS is written inside the style attribute of the tag which we want to style.
In this method we write the color property inside the style attribute of the h1 tag.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color: #FF00FF;">Learning CSS</h1>
</body>
</html>
The Output:

The Precedence in CSS of Above Methods of Writing CSS is:
Inline CSS > Internal CSS > External CSS
- That is if An element has inline CSS then it will override the internal and external CSS of that element and browser will render it with inline CSS rules.
- Same way if an element has Internal CSS and External CSS then its external CSS will be overridden and Internal CSS rules will apply.
- Also in External CSS the rules written last has precedence over the rules written first. That is if an element has two same rules with different values applied in external CSS one comes at line 5 and other at line 40. Then The rule at line 40 will override the rule at line 5 and will be accepted by browser as CSS for that element and render the webpage.
That is why the most recommended way of writing CSS is the External CSS method to avoid conflicts. And Not Using the Internal and Inline CSS methods at all.
From above example we also learned how to select an h1 tag and change the color of the text. There are many ways to select html elements and attributes. Its one the most important part for programmers. How to Select HTML elements.
Let's Explore it.
So What are Selectors in CSS ?
Selectors in CSS are syntax pattern to target the HTML elements and attributes to style the webpage. They give a fine grain precision to style the webpage exactly as we need.
There are mainly 9 ways of selecting and applying styles to html listed as below:
- Universal Selector
- Individual Selector
- Class and Id Selector
- And or Chained Selector
- Combined Selector
- Inside Element Selector
- Direct Child Selector
- Sibling Selector
- Attribute Selector
Let's Take an example one by one and explore each one of them. Starting first with the universal selector. And To Simplify We will use Internal CSS Method for applying styles. So we can understnad better
Universal Selector
As its name suggest the Universal Selector targets the entire html document. Its mainly used for resetting the browser applied default styles and also apply our own custom default styles for the webpage.
Syntax:
* { /* CSS Rules */ }
E.g.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Universal Selector */
* {
background-color: #808080;
color: #ffff00;
}
</style>
</head>
<body>
<h1>Learning CSS</h1>
<h2>This is Universal Selector.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe molestiae libero expedita facere consequatur, fugiat voluptatem impedit maxime exercitationem vel?</p>
</body>
</html>
The Result:

Individual Selector
The Individual Selector is used for targeting the individual HTML elements or tags. We can select any HTML element and apply CSS styling to them.
Syntax:
[tag name] { /* CSS Rules */ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* Individual Selector */
div {
background-color: #808080;
color: #FFFF00;
}
p {
background-color: #000000;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<h1>Learning CSS</h1>
<h2>This is Individual Selector.</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe molestiae libero expedita facere consequatur, fugiat voluptatem impedit maxime exercitationem vel?</p>
</div>
</body>
</html>
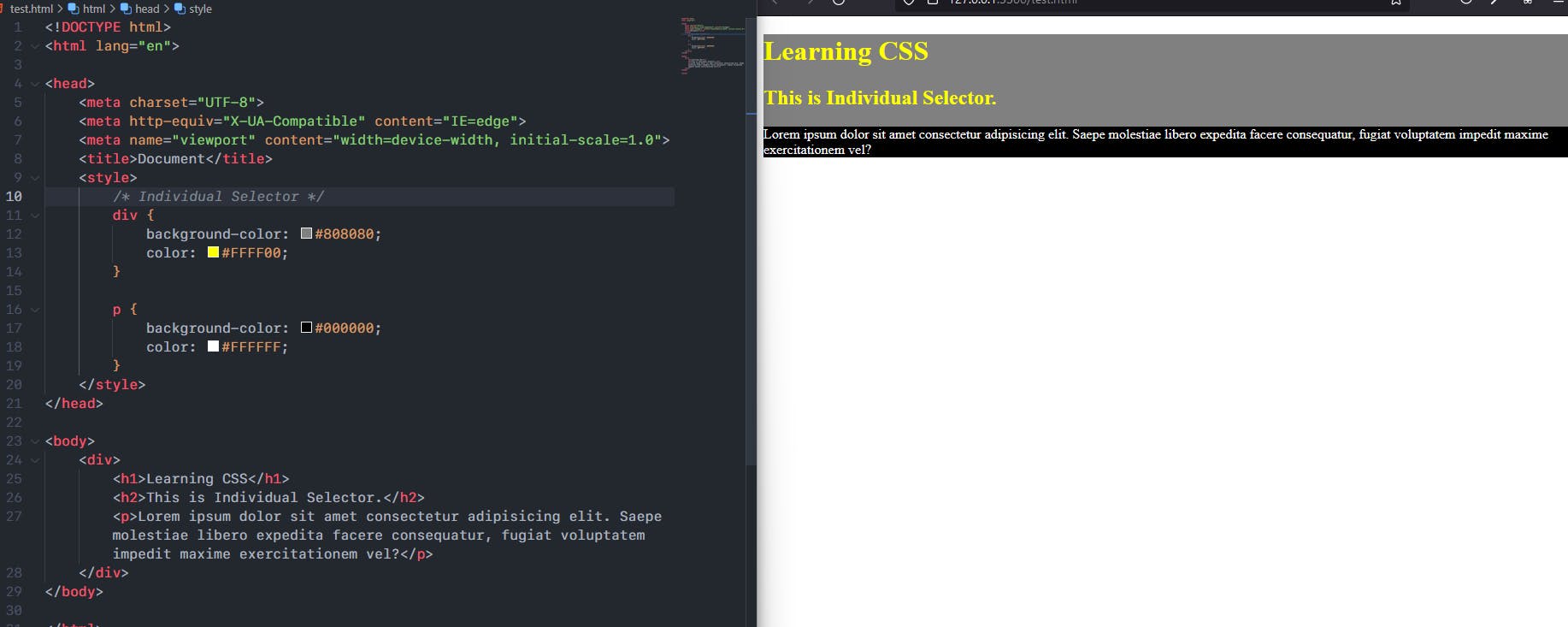
The Result:

Class and Id Selector
Class selector targets all the HTML elements and applies the CSS who have the class name to which styles have been applied in their class attribute in HTML tag.
Same way Id selector targets the HTML element which has the same id name as the HTML element's id attribute.
It considered good practice for targeting multiple HTML elements and styling them classes are used. And for uniquely targeting and styling an element Id is used.
Syntax:
.[class name] { /* CSS Rules */ }
#[id name] { /* CSS Rules */ }
E.g.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* Class and Id Selectors */
.background-grey {
background-color: #808080;
}
.text-white {
color: #FFFFFF;
}
.item {
color: #ffa500;
}
#item-blue {
background-color: #ffff00;
color: #000000;
}
</style>
</head>
<body>
<div class="background-grey">
<ul>
<li class="item">Item 1</li>
<li>Item 2</li>
</ul>
<ul class="text-white">
<li>Item 1</li>
<li>Item 2</li>
</ul>
</div>
<div class="background-grey">
<ol>
<li class="item">Item</li>
<li>Item</li>
</ol>
<ol class="text-white">
<li>Item</li>
<li id="item-blue">Item</li>
</ol>
</div>
</body>
</html>
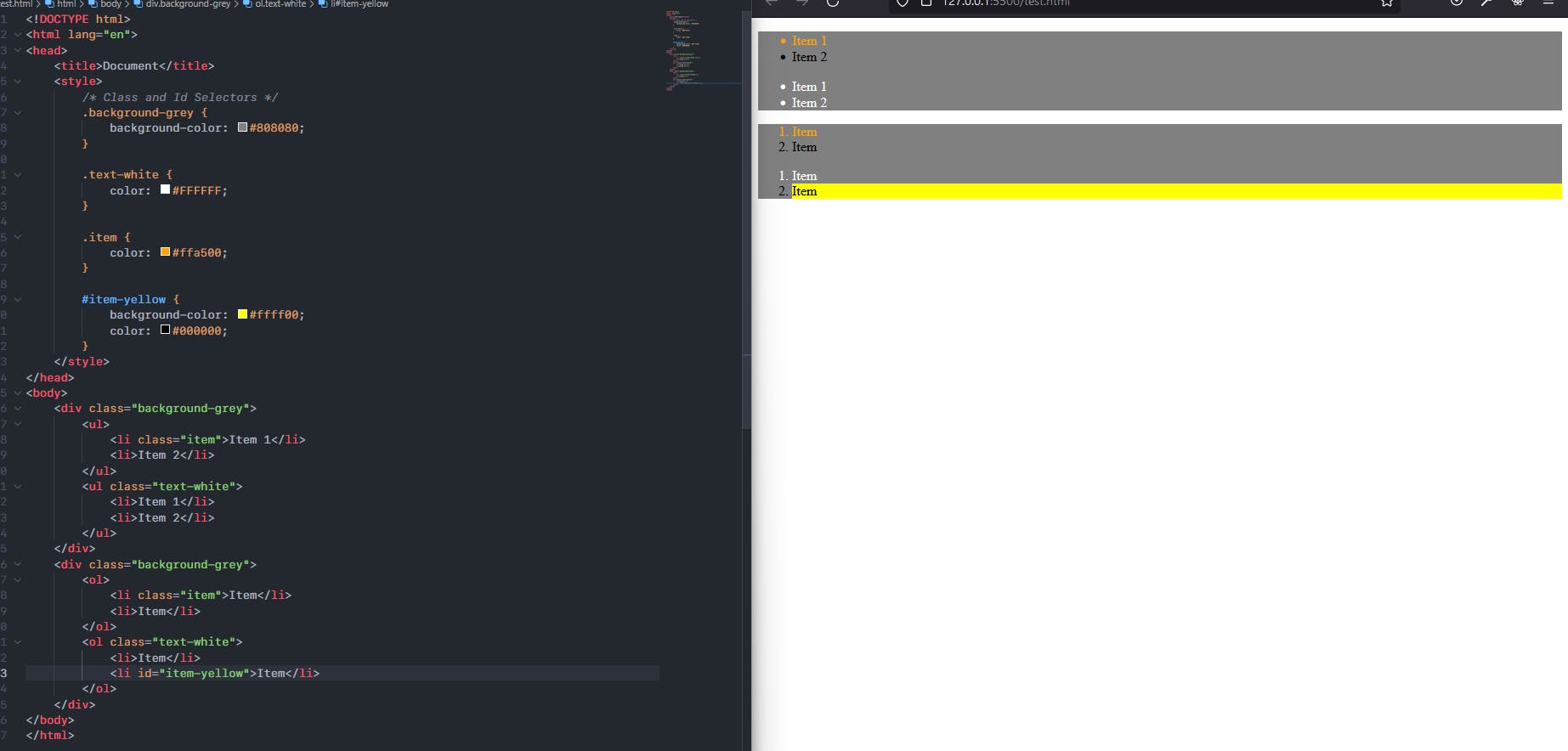
The Result:

And or Chained Selector
The And Selector or Chain Selector is used for chaining attributes to target specific set of HTML Elements or a single element.
Syntax:
[tag name].[class name]#[id name] { /* CSS Rules */ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* And or Chained Selector */
li.bg-blue.item {
background-color: #0000FF;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<ul>
<li class="bg-blue item">Item 1</li>
<li>Item 2</li>
</ul>
<ul>
<li class="bg-blue">Item 3</li>
<li>Item 4</li>
</ul>
<ul>
<li class="bg-blue item">Item 3</li>
<li>Item 4</li>
</ul>
</div>
</body>
</html>
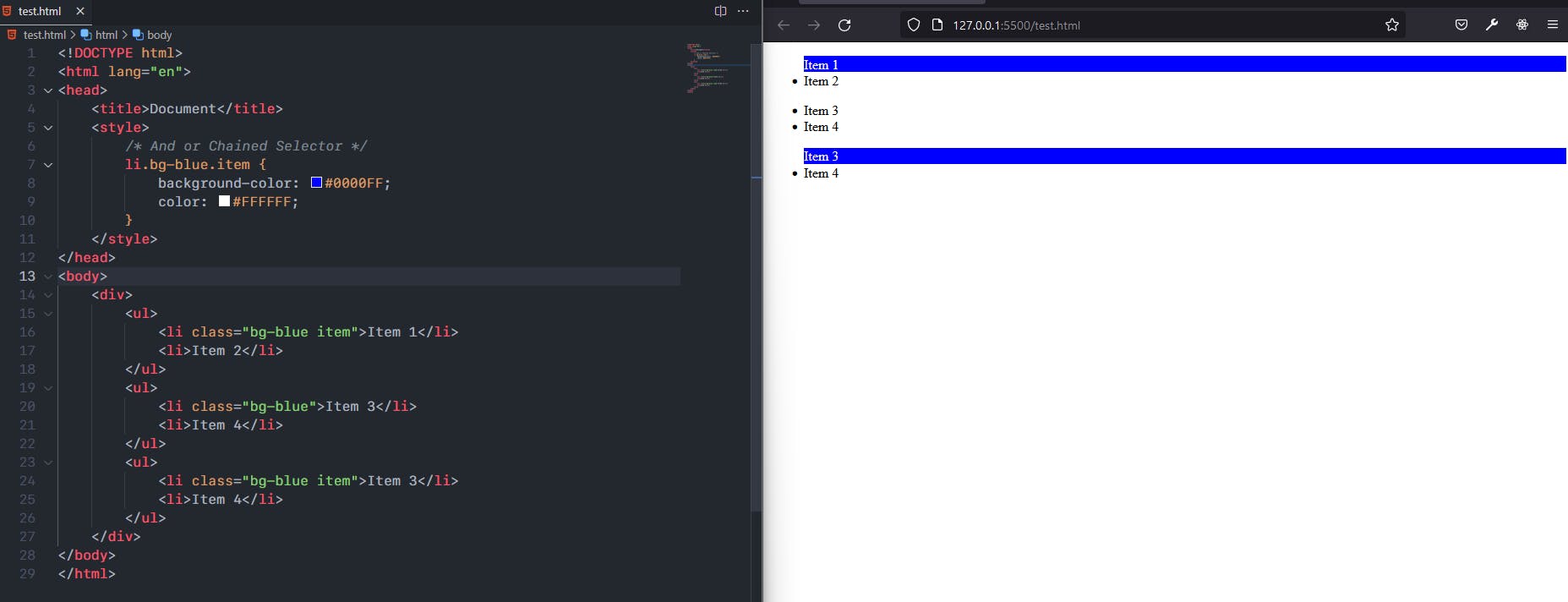
The Result:

Combined Selector
It is used for applying same CSS rules to more than one elements or classes or ids.
Syntax:
[Tag/Class/Id - Name], [Tag/Class/Id - Name] { /* CSS Rules */ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* Combined Selector */
li, h1, .link, #text {
background-color: #800080;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<h1>Hello, World!</h1>
<a href="google.com" class="link">Google.com</a>
<p id="text">Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
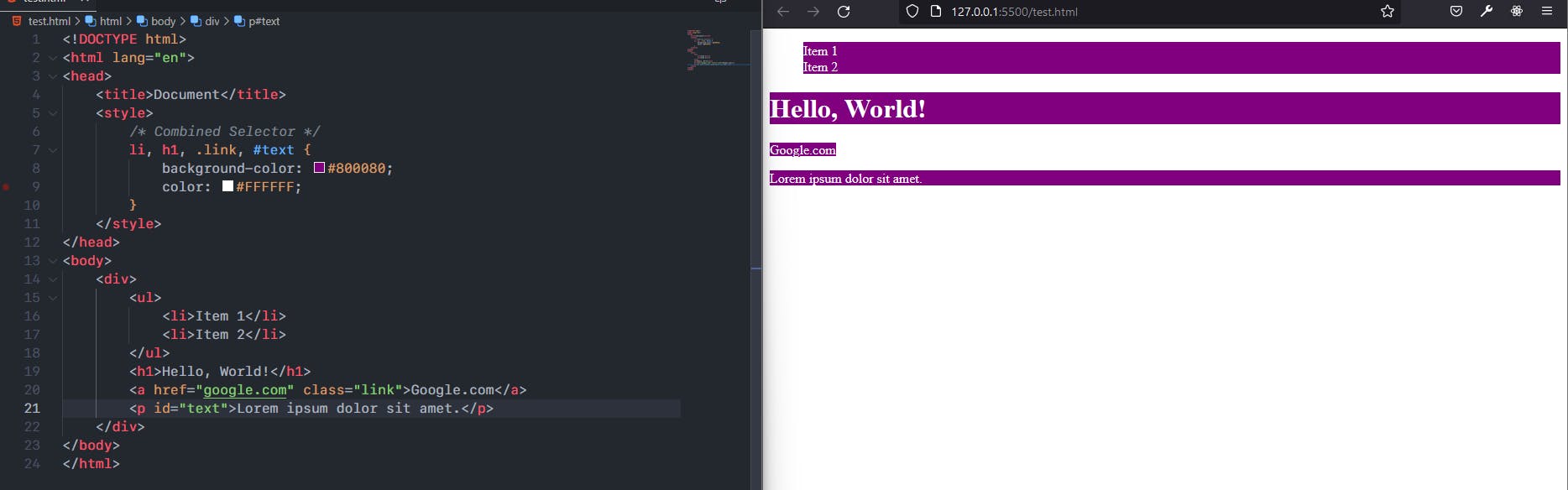
The Result:

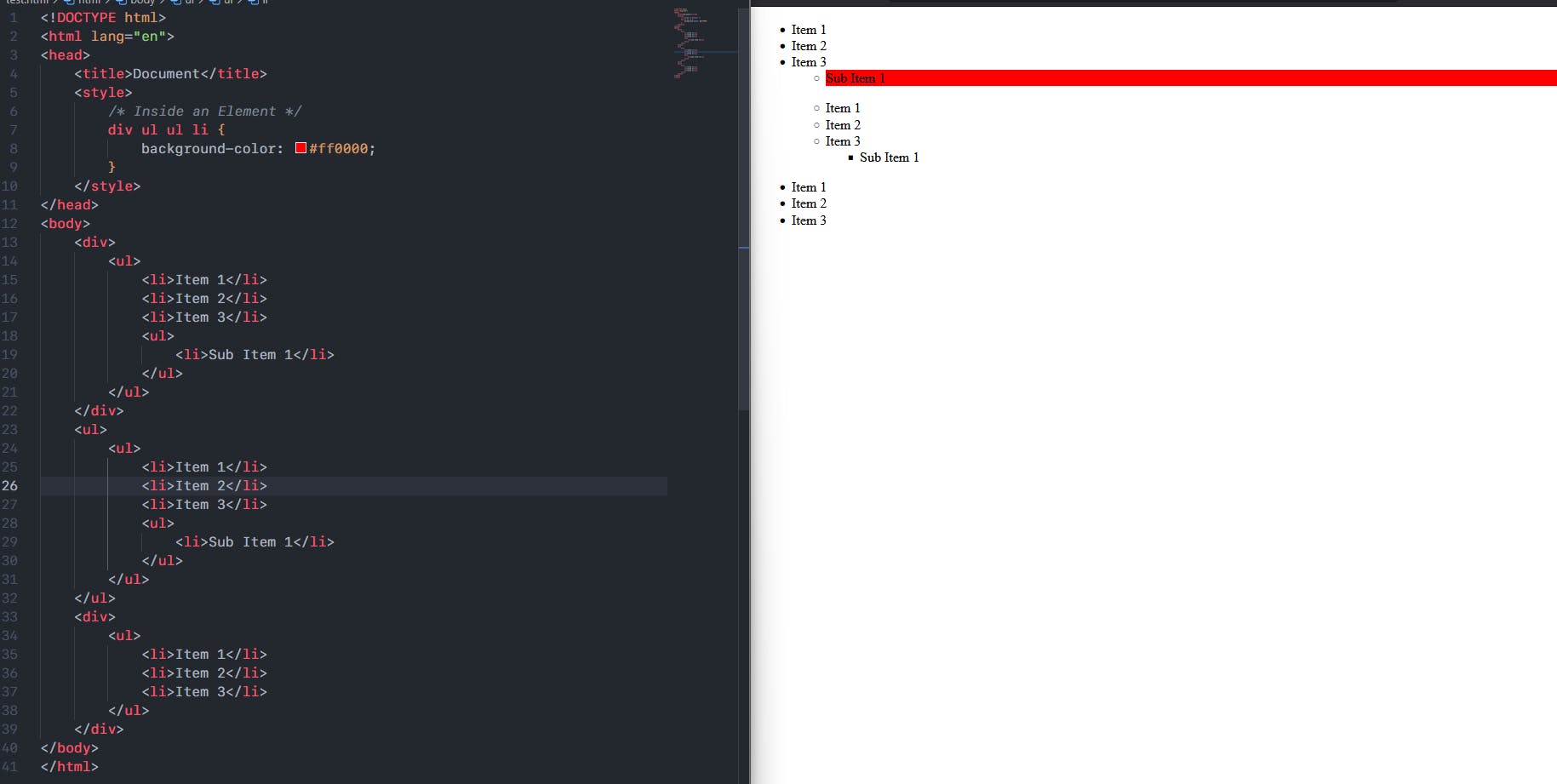
Inside Element Selector
It is used for Selecting a specific HTML element nested inside other elements with similar nested patterns around it.
Syntax:
[tag name] [tag name]... { /\ CSS Rules \/ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* Inside an Element */
div ul ul li {
background-color: #ff0000;
}
</style>
</head>
<body>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<ul>
<li>Sub Item 1</li>
</ul>
</ul>
</div>
<ul>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<ul>
<li>Sub Item 1</li>
</ul>
</ul>
</ul>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
</body>
</html>
The Result:

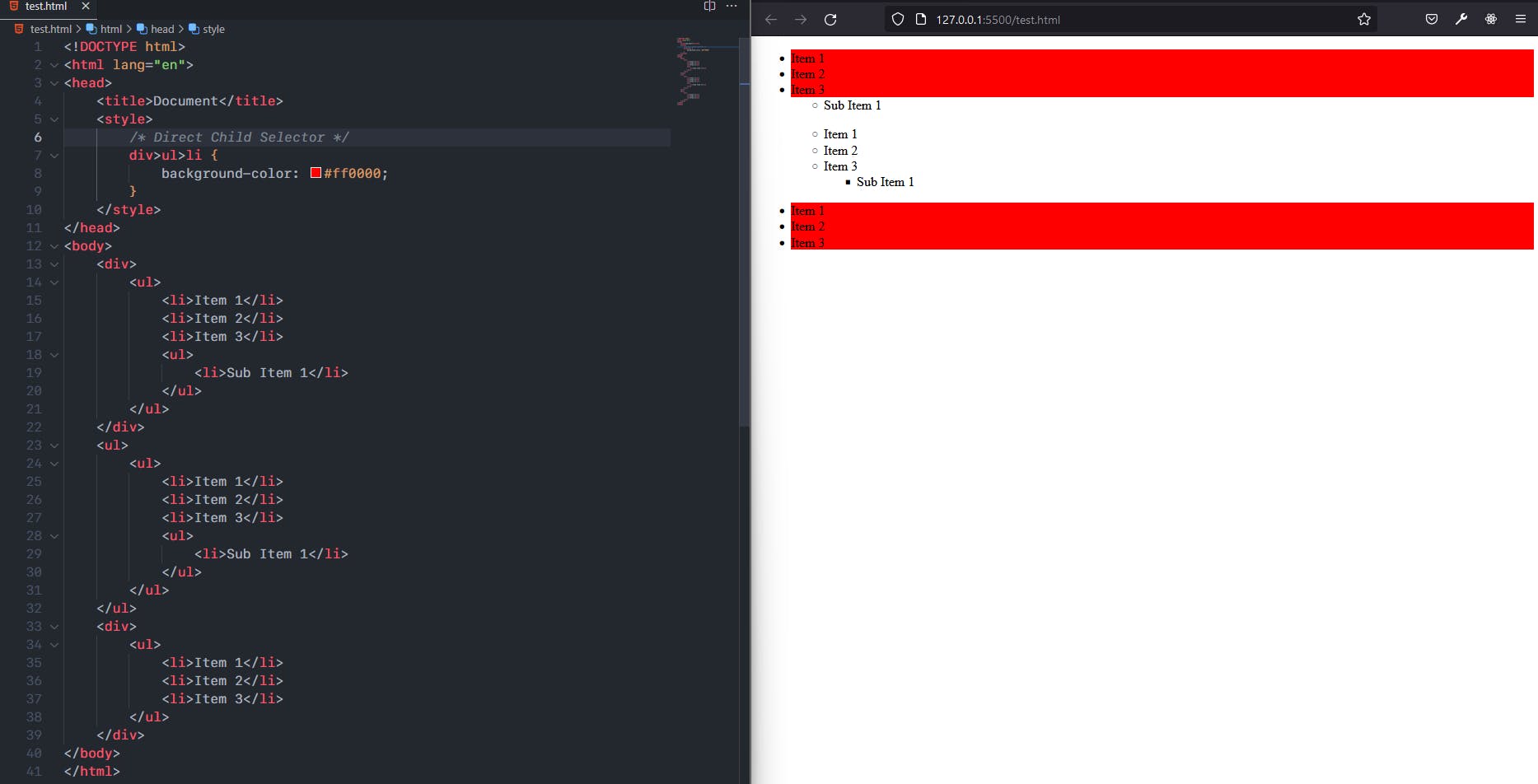
Direct Child Selector
This Selects the direct children of the specified HTML tag/class/id. It does not apply to the sub child of those elements. Only the elements which are direct child of given attribute.
Syntax:
[Tag/Class/Id - Name] > [Tag/Class/Id - Name] { /* CSS Rules */ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* Direct Child Selector */
div>ul>li {
background-color: #ff0000;
}
</style>
</head>
<body>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<ul>
<li>Sub Item 1</li>
</ul>
</ul>
</div>
<ul>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<ul>
<li>Sub Item 1</li>
</ul>
</ul>
</ul>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
</body>
</html>
The Result:

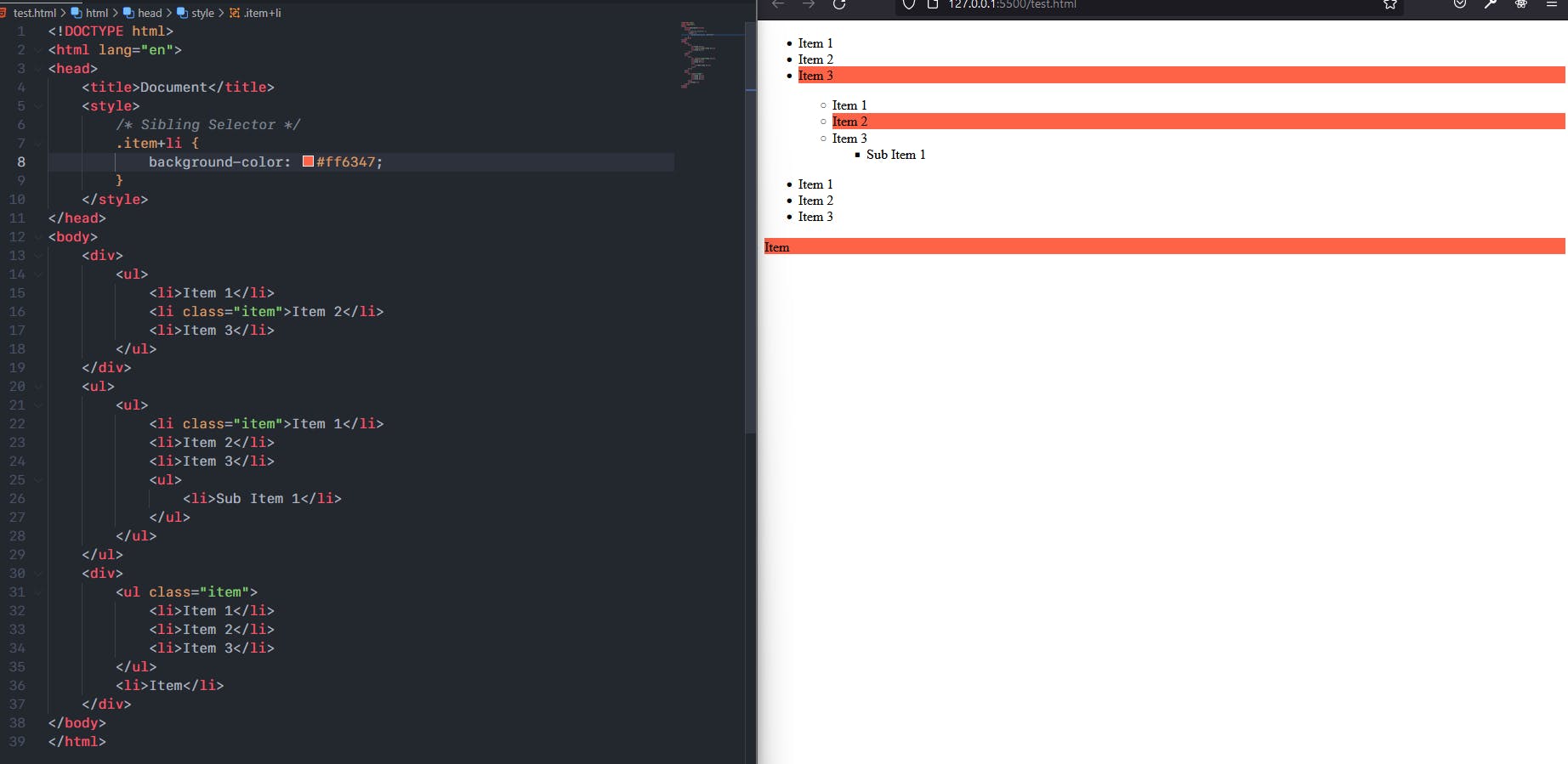
Sibling Selector
It targets the sibling elements of given elements and applies the rules to them.
Syntax:
[Tag/Class/Id] + [Tag/Class/Id] { /* CSS Rules */ }
E.g.,
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
/* Sibling Selector */
.item+li {
background-color: #ff6347;
}
</style>
</head>
<body>
<div>
<ul>
<li>Item 1</li>
<li class="item">Item 2</li>
<li>Item 3</li>
</ul>
</div>
<ul>
<ul>
<li class="item">Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<ul>
<li>Sub Item 1</li>
</ul>
</ul>
</ul>
<div>
<ul class="item">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<li>Item</li>
</div>
</body>
</html>
The Result:

Conclusion
CSS is a rabbit hole. There are hundreds of properties and more are being added every year. But one of the most important and fundamental aspect of Mastering CSS is how to target the HTML so that Conflicts between the CSS Rules does not happen. We explored many CSS Selector and mastering these is what will help a programmer to learn CSS . Once That is mastered the process of using CSS becomes that much easier and efficient.
Thanks for Reading. Please Like, Share and Follow CodeWire.

