What is Internet ?
Well According To Google,
Internet is a Global Computer Network Providing Variety of Information and Communication Facilities, Consisting of Interconnected Networks Using Standardized Communication Protocols.
But What does it mean ? Let's Explore.
To Understand Internet in Its Context of Interconnected Networks or Say Network of Networks. We take an example of two smartphones, Where we want to transfer a File from one To other.
We want to Transfer a file from one smartphone to the other. We turn on Bluetooth on both device. Then we pair one device to the other device by sending a pairing request from one device and accept on the other device by locating its device name and MAC address.
By Pairing The devices with each other we created a temporary network established over the Bluetooth Protocol.
Then we select the file we want to transfer share it via Bluetooth and select the paired device. Now the smartphone from which the file is send acts as a Server or Sender and The smartphone which receives the file acts as a Receiver or Client. We can also do it other way. Then the roles of server and client between the smartphones will be switched.

From Above Example we understood how we can transfer a file between two smartphones. The Internet is also the same just millions of magnitude bigger. With Thousands of smartphones, laptops, computers connected with each other.
Now for small files we can use the Bluetooth protocol and wireless connection but for bigger files served to millions of people and transport of information between each other we need more high performance computers that run on more robust network protocols and use wired optical fiber and high bandwidth radio frequency networks(e.g. 4G, 5G etc...).
These high performance computers that serve millions of network request are called server. And run specialized server software which serves the files as and when requested.
One of The Most Popular Server software is Apache HTTP Server or httpd server. It's developed by The Apache Software Foundation. This server can serve millions of http files over the internet requested by the user over HTTP.
By Default the Apache Server serves the file "default.html". And To Create our own website we need to define "index.html" document inside "/var/html/www" directory and that "index.html" document is served to users when they visit any website.
What is HTTP ?
The Full Form of HTTP is "HyperText Transfer Protocol".
The HyperText refers to the interlinked html files which are served by the Apache HTTP Server. This server software is setup on server computers which also contain the html files that are served.
Transfer Protocol is part to pay attention to. As seen in the definition of internet from google the communication in the network with other device can only be possible with standardized communication protocols. And the HTTP is a standardized communication protocol between devices for transfer of HTML files.
So What are HTML Files ?
HTML files are called the fundamental building block of the internet. The Full Form of HTML is "HyperText Markup Language".
HyperText refers to the linking of content in same page as well as other pages to create a linked webpage or website.
HTML is a markup language that is why it's also called building block of internet. It defines the markup or structure of the webpage in which text content is written.
The most basic units of HTML are called tags and by using these tags the structure of a webpage is designed.
Hello, World in HTML
Let's explore some tags and Display Hello World on Webpage. First Create an "index.html" file inside a folder then open it with any code editor and write below code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Frist Webpage</title>
</head>
<body>
<h1>Hello, World!</h1>
<h1>Hello, World!</h1>
<p>Lorem ipsum dolor sit amet consectetur <br> adipisicing elit. Dolores, delectus.</p>
<img src="https://upload.wikimedia.org/wikipedia/en/thumb/6/6b/Hello_Web_Series_%28Wordmark%29_Logo.png/1200px-Hello_Web_Series_%28Wordmark%29_Logo.png"
alt="An Image" height="500px">
</body>
</html>
<!DOCTYPE html>
Over the years HTML has gone through many revisions by writing this tag or element we tell the browser to render the HTML using the modern HTML5 standard.
<html></html>
A single is called a tag and combination starting and ending html tag is called element like this: <html></html>.
The html element has a language attribute called lang. We defines the language the content in webpage is written in inside this attribute so that browsers can render it correctly.
And it is inside this html element that we define the structure of our webpage. There mainly two element that are directly connected to html element that are head element and the body element.
<head></head>
Inside the head element we define title of the web page and meta information. That is information about the content in the web page. This information is used by search engines and web crawlers to index our website and web page.
<body></body>
The body element contains all the content that will be displayed on the webpage. It from here that browser starts rendering the website.
<h1></h1>, <h2></h2>
The h1 and h2 element are called heading elements and are of different sizes used for listing heading and sub heading accodingly.
<p></p>
The p element is used from writing paragraphs in a web page. It has an attribute called title which we can define it give the paragraph a title which appears when we hover about the paragraph.
<br>
The br element is a self closing element and is used to introduce line break in webpage.
Lorem Ipsum
Lorem ipsum is a feature of emmet. it helps in generating dummy text that useful for showing how content is structured and looks on a webpage.
Emmet
Emmet is a set of plug-ins for text editors that allow for high-speed coding and editing in HTML, XML, XSLT, and other structured code formats via content assist. It helps in writing html faster and lorem ipsum is a part of it.
<img>
The img element is a self closing element used for displaying images on a web page. it has many attributes such as crossorigin, referrerpolicy, height, width, src, alt, srcset, sizes, fetchpriority, loading etc. which help in configuring how and when images are shown.
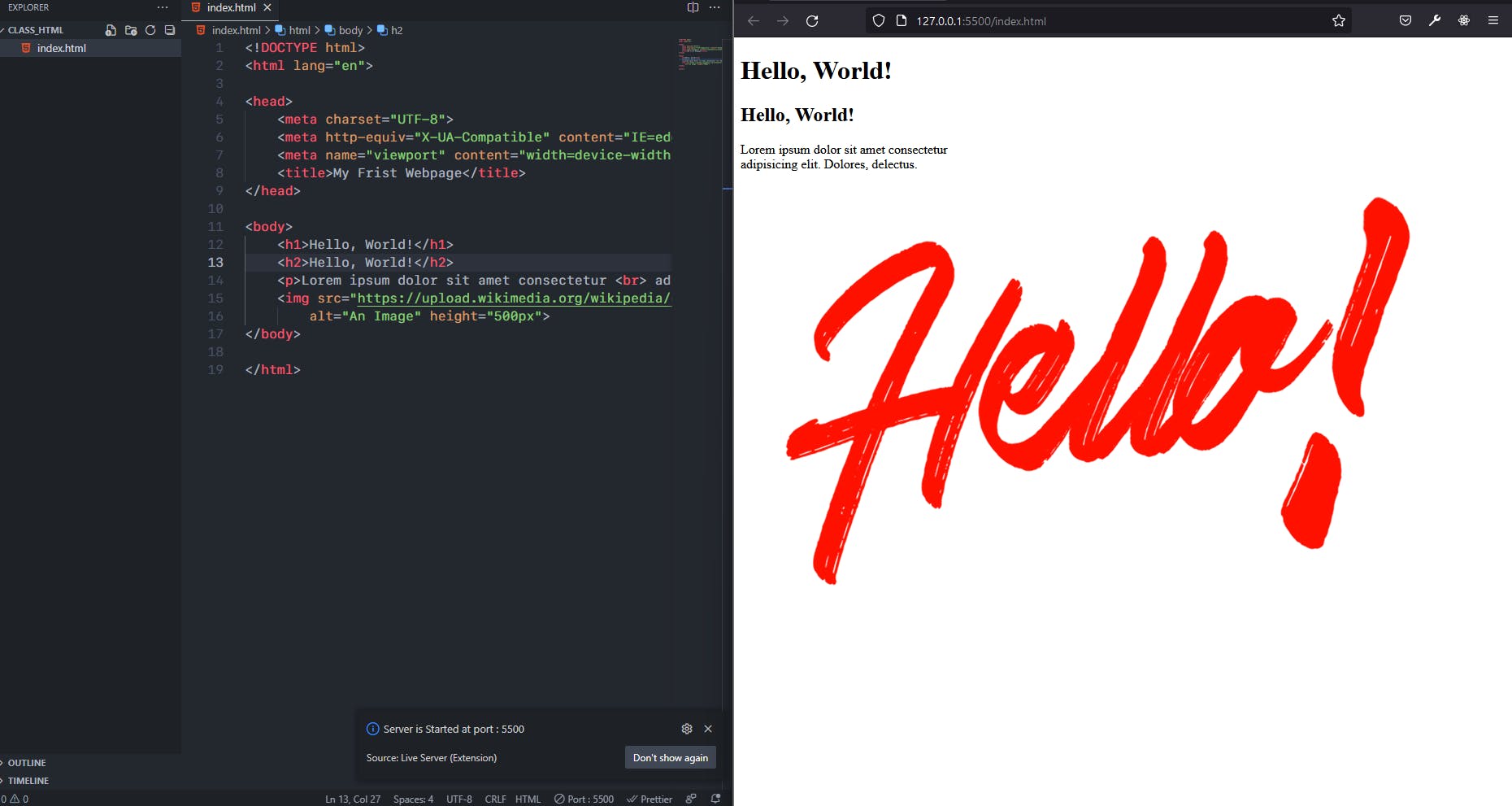
The Rendered Webpage