Hello, Internet. In This Blog We will Talk About Pseudo Elements in CSS.
So What are Pseudo Elements ?
According To MDN(Mozilla Developer Docs):
A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element(s).
Let's Understand it with an example.
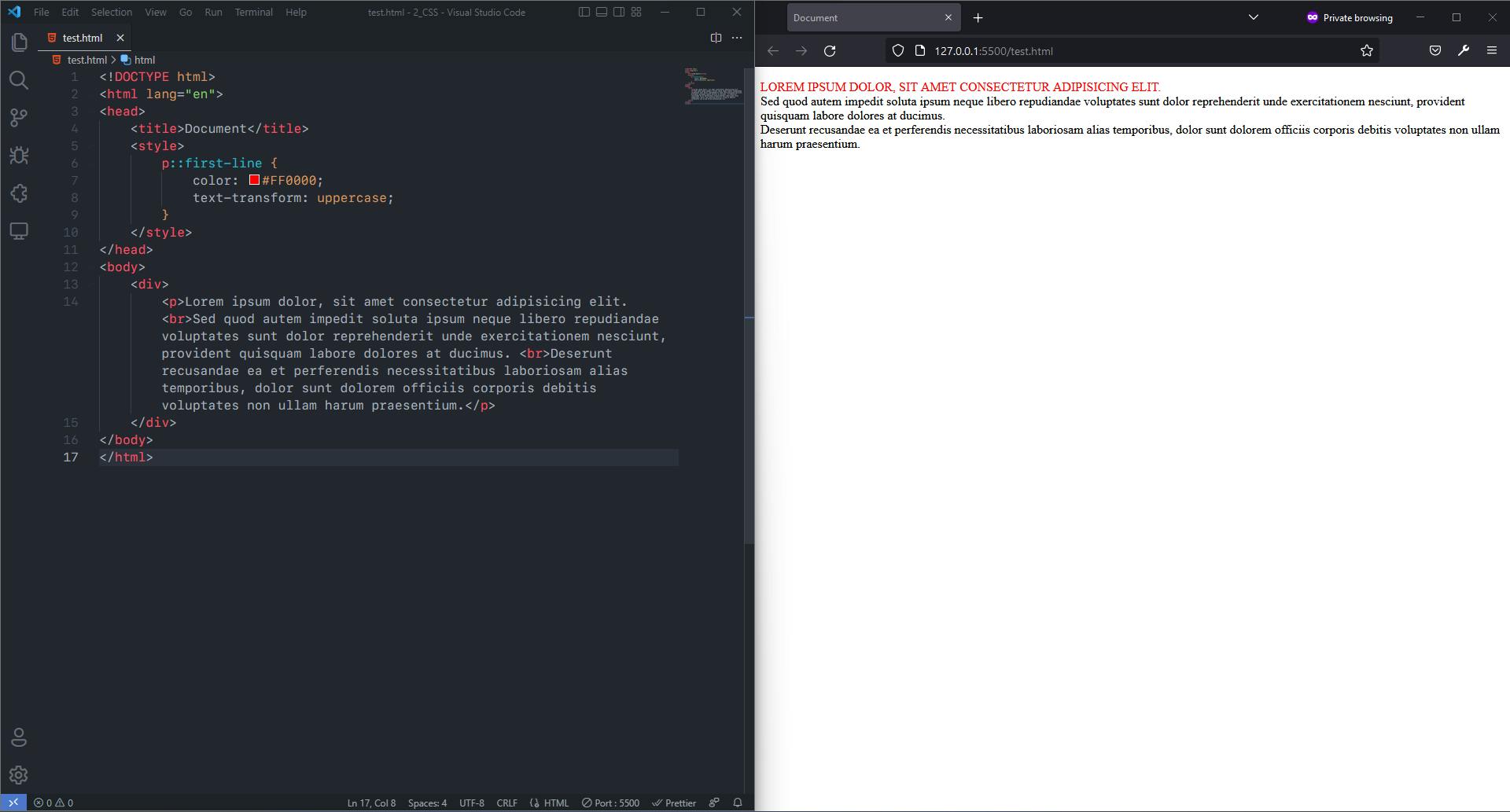
E.g. Using Pseudo Element ::first-line we can style the first line of a paragraph. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
p::first-line {
color: #FF0000;
text-transform: uppercase;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. <br>Sed quod autem impedit soluta ipsum neque libero repudiandae voluptates sunt dolor reprehenderit unde exercitationem nesciunt, provident quisquam labore dolores at ducimus. <br>Deserunt recusandae ea et perferendis necessitatibus laboriosam alias temporibus, dolor sunt dolorem officiis corporis debitis voluptates non ullam harum praesentium.</p>
</div>
</body>
</html>
Result:

As We can see in the Result The first-line pseudo element can be used for styling first line of a paragraph.
The Basic Syntax of Pseudo Elements are:
[Tag/Class/Id - Name]::[Psuedo Element] {
/* Corresponding CSS Rules */
}
So What are ::before and ::after ?
The ::before and ::after pseudo-elements in CSS allows you to insert content onto a page without it needing to be in the HTML. The End Result seems that the content is part of the webpage but it is not.
- ::before creates a pseudo-element that is the first child of the selected element.
- ::after creates a pseudo-element that is the last child of the selected element.
They are often used to add cosmetic content to an element with the content property. Both are Inline by default.
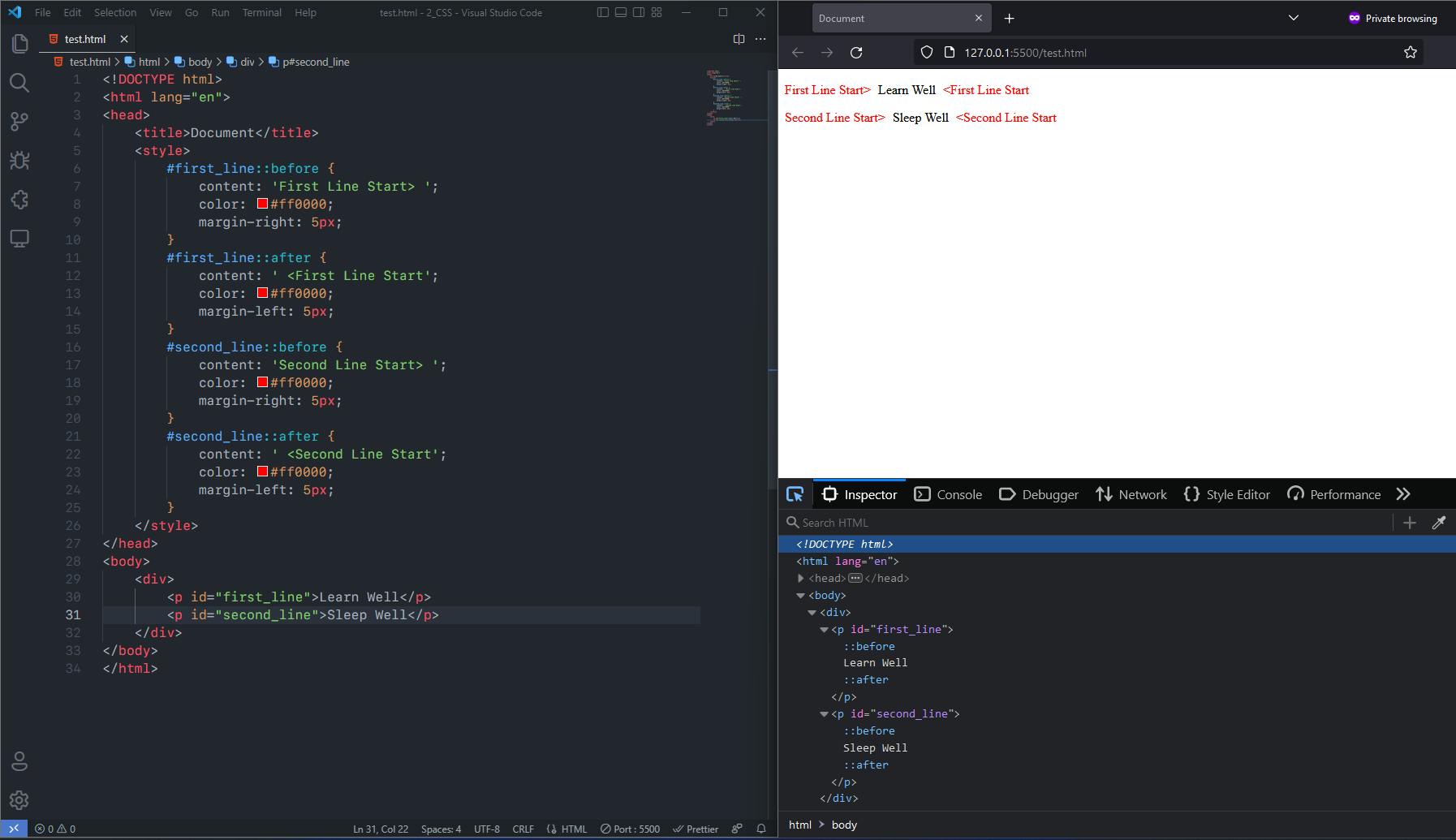
E.g. Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
#first_line::before {
content: 'First Line Start> ';
color: #ff0000;
margin-right: 5px;
}
#first_line::after {
content: ' <First Line Start';
color: #ff0000;
margin-left: 5px;
}
#second_line::before {
content: 'Second Line Start> ';
color: #ff0000;
margin-right: 5px;
}
#second_line::after {
content: ' <Second Line Start';
color: #ff0000;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<p id="first_line">Learn Well</p>
<p id="second_line">Sleep Well</p>
</div>
</body>
</html>
The Result:

As Show In The Result The Content is rendered on the web page but if we look at the HTML Document in Browser HTML Inspector we can see that there are pseudo elements there inserted by the CSS but they are not part of HTML and The Subsequent generated Document Object Model or DOM.
Conclusion
Pseudo elements in CSS are interesting as well as a tricky topic. They are purely stylistic because the content rendered using CSS is not part of HTML. They are used for various purpose in UI/UX design of a website.

